Hexo+Apapche建站小白教程
这是一个借助Hexo框架生成静态博客 并且采用Git工具将网站同步至自己的Apapche服务器,部署网页的一个安装教程!
Hexo+Apapche建站小白教程
第一节、首要说明
1、本文主要讲述的是静态个人博客的搭建,除此外仅含有少量与Hexo有关内容提及,没有Html语句的教学,也没有服务器申请、域名申请的教学
2、拟实现的目标为:Windows部分Hexo编写博客,Server部分部署Apache公开网页 ,借助Git进行同步,适用于静态个人博客,系统:CentOS 8
3、如无特殊说明,本教程均使用root权限操作
4、本教程定位为小白教程,但需要您或有一定的Linux基础,不过必需良好掌握在网络上获取知识
5、本教程写于2021年11月27日,教程因为软件更新,会有出入请注意判别!
6、本人对服务器进行的配置是很基础很基础的那种,能让网站正常运作,但没有防攻击、防查水表的功能
7、本人是自学的,欢迎各位大佬提建议,如果有不好的地方请轻喷
8、本文主要为四大部分首要说明、Windows 端记录、Server 端记录、简单的Hexo使用教程
【特别提示】如果没有强烈的兴趣爱好或者其他必要情况需要自行建立博客,请不要轻易购买域名或服务器,装个虚拟机玩玩就行,否则,您的项目和花掉的钱会随着您的热度衰减而变得没有任何意义。
第二节、Windows 端记录
参考链接列表
一、安装Node.js
1、官网下载Windows版本
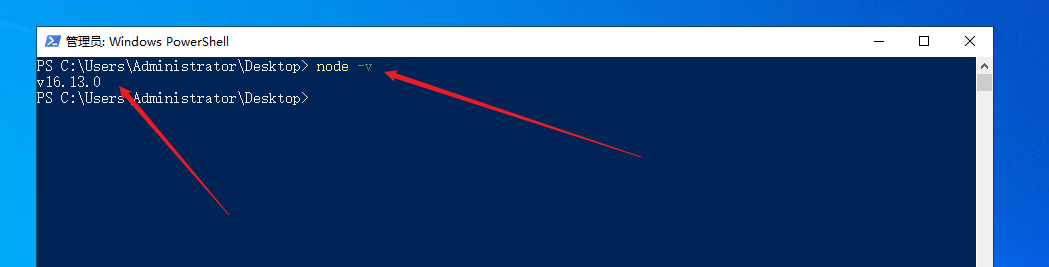
2、检查安装
安装好后shift+右键打开Powershell并检查是否安装

二、安装Git并配置
1、官网下载并安装
2、配置
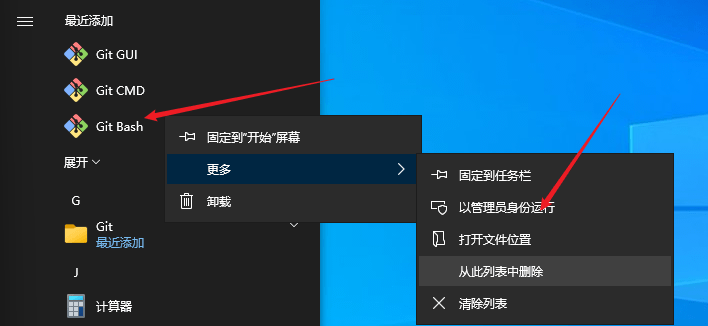
①打开Git Bash右键

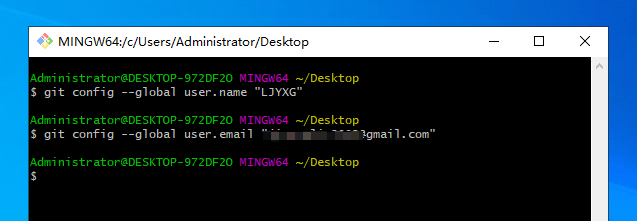
②配置
注意:此处需求你已经注册过Github (本文并不会用到Gayhub
1 | # 将此处的"yourname"替换成自己Github的用户名 |

③检查是否有SSH Key
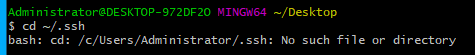
输入以下代码检查是否有SSH Key
1 | cd ~/.ssh |

此图说明当前客户端不存在SSH Key,则需按照如下步骤创建SSH Key
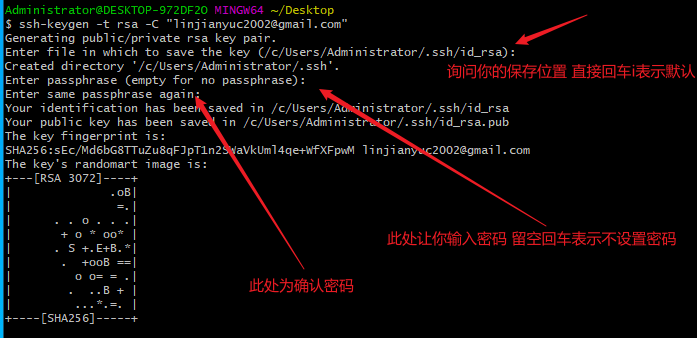
1 | # 将此处的"youremail"替换成自己Github的邮箱 |

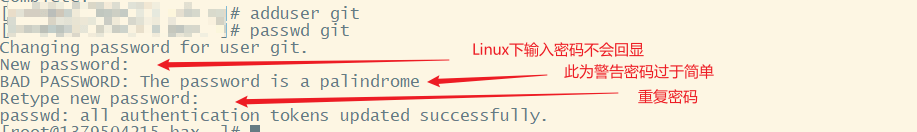
我为了方便直接不设置密码了 (鉴于鸽子也没咋用过Git 不确定这里输入密码是否会回显 如果键入密码后不显示 可能是Unix特性 并不是没输入进去)
④查看并记录SSH Key
接下来查看刚刚创建的SSH Key 并将其记录下来 等下后面的步骤会用到
1 | cat ~/.ssh/id_rsa.pub |

Tips在Linux Terminal以及Git bash中复制文本为Ctrl+Shift+C 黏贴为Ctrl+Shift+V
三、安装Hexo
1、全局安装
1 | npm install -g hexo-cli |
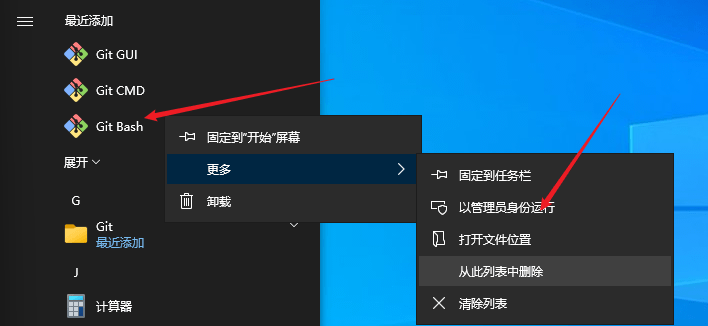
此处开始所有的Git Bash 均需要管理员身份运行

2、创建目录 并在此目录初始化Hexo
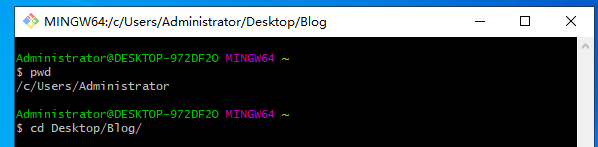
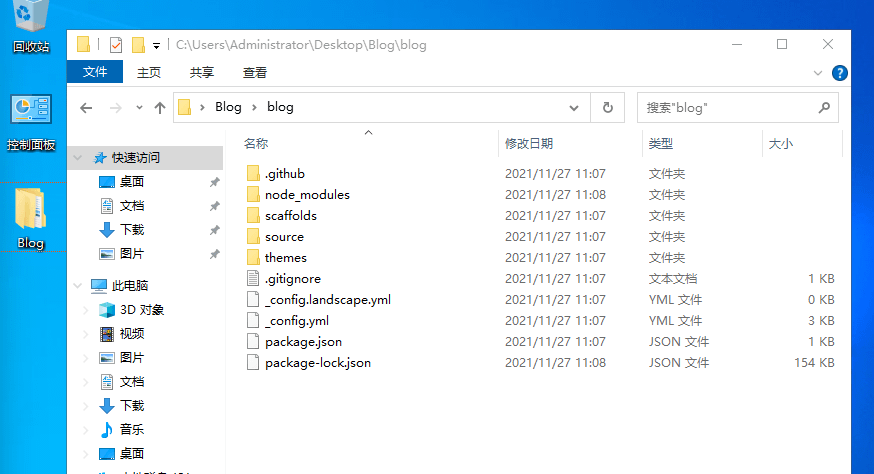
此处我们的目录为演示方便创建在了桌面Blog文件夹
Git Bash切换到目录

在当前目录初始化Hexo
1 | hexo init blog |


3、安装Git插件及其其他插件
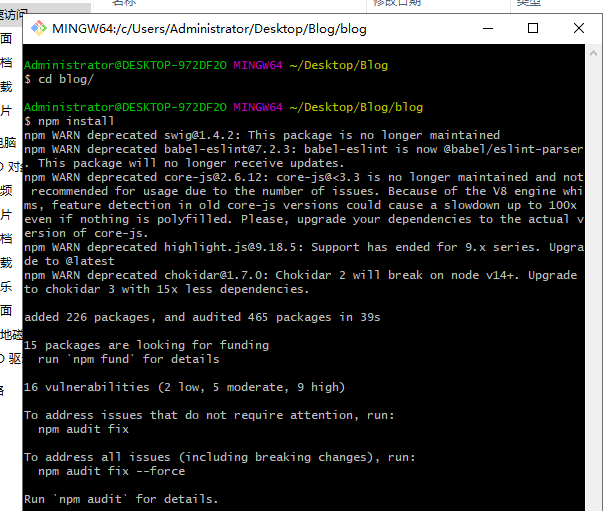
首先在blog文件下打开Git Bash,在输入npm install进行包的安装。

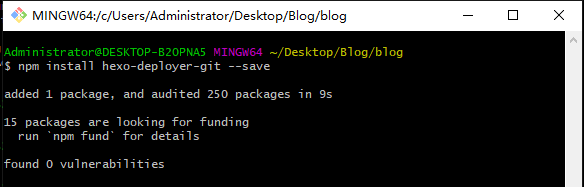
而后在Bash中键入如下指令安装Git插件
1 | npm install hexo-deployer-git --save |

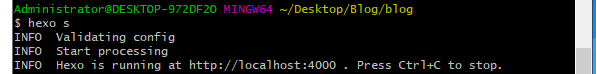
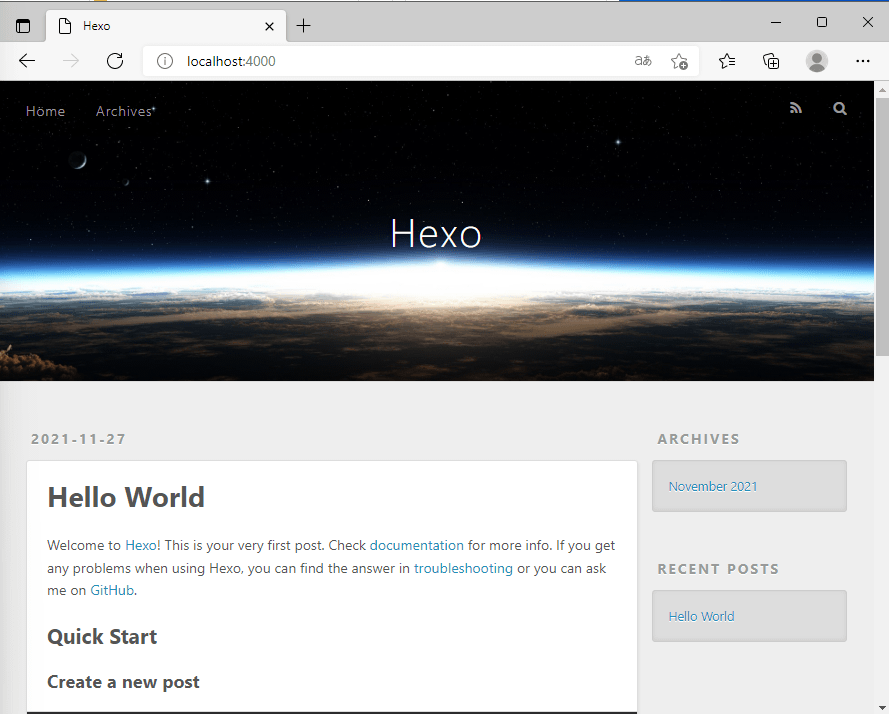
而后在Git bash里输入hexo s 然后在浏览器中打开localhost:4000即可以看到搭建完成的Hexo


4、额外设置
注意:此处在服务器端设置完成后才会有用此处为方便写在一起了下面的第三大节还会介绍这部分内容
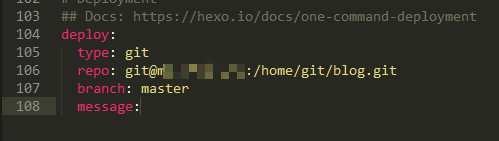
设置博客根目录下的_config.yml文件
1 | deploy: |

截至到此处Windows端的安装已经完成下面开始Server端安装
Server 端
参考链接列表
此处说明鸽子使用的服务器系统不同的系统需要自行更改部分指令:Crntos-8-x64
一、安装Apache-http并配置
1、安装Apache
Tips:
Ⅰ、此处开始默认您使用root账户如果不是请加上sudo e.g.sudo yum install -y xxxx
Ⅱ、Linux下可以使用Tab键对指令 路径进行补全
Ⅲ、Linux Terminal复制和粘贴为
①升级更新CetOS8
这部分会很漫长 你可以刷刷啊b
1 | yum update |
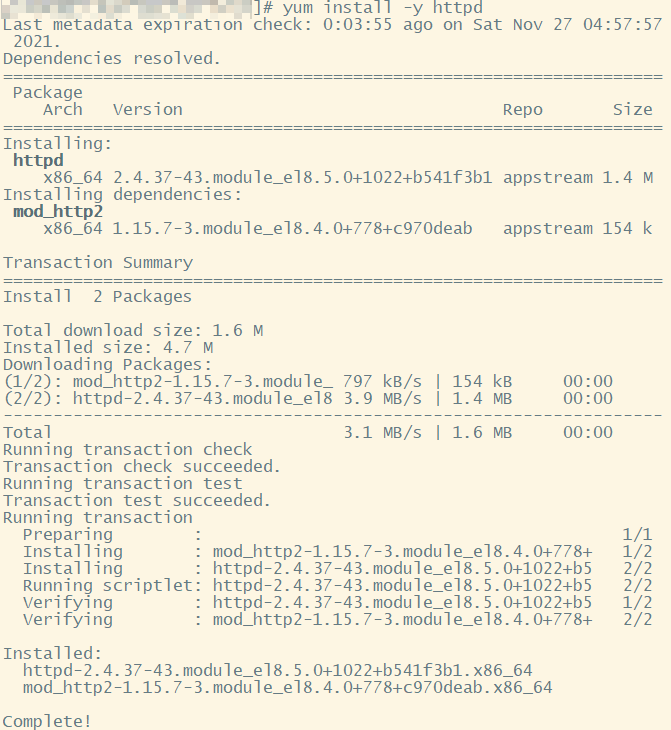
②安装apache并检查安装
1 | yum install -y httpd #-y是个参数 表示接下来的默认选择YES |

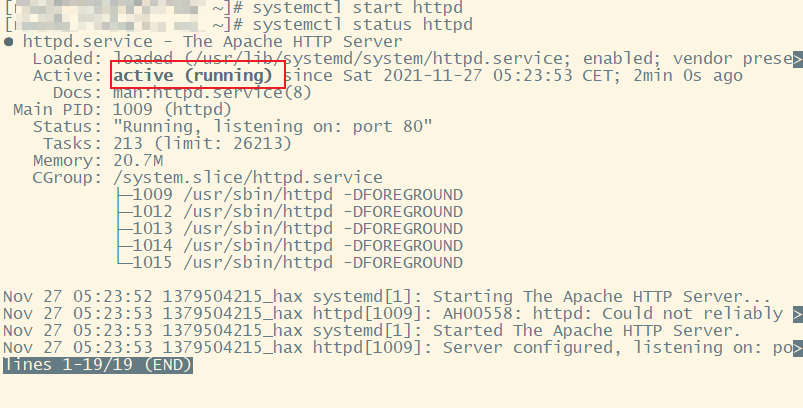
③启动apache并查看状态
1 | systemctl start httpd |

启动好在浏览器中打开http://youserverip即可看到apache的默认页面

额外内容(指令说明)
1 | systemctl start httpd #启动Apache |
2、配置Apache
默认情况下,Apache服务器仅配置一个网站的运行,如果你想在服务器上运行多个网站,那么需要进行一些必要的配置工作。Apache虚拟主机网站安装目录为/var/www/html,这只能运行一个网站,想要同时运行多个网站,那么我们需要创建新的网站目录结构。
注意首先咱们先根据本次教程定义一些参数 这些参数可以根据你的需求自行更改:
域名 :domain.com(虚构的)
建议从此处开始 最好已经加域名绑定ip不然可能我无法进行下面的虚拟机设置
①创建新的网站安装目录:
注意在此之前我po出我喜欢的网站目录结构
1 | /var/www/ |
可以输入以下命令
1 | mkdir -p /var/www/domain.com/public |
给予服务用户相关权限(不然的网页会打不开的
1 | chown -R $USER:$USER /var/www/domain.com/public |
②创建对用虚拟主机网页的对应配置文件
为了对虚拟主机以及网站进行多域名的配置以及方便管理,需要创建sites-available 和 sites-enabled两个文件夹。
虚拟主机的配置文件被保存在 sites-available 目录中,表示为可用的网页配置文件
而 sites-enabled 通过创建软连接sites-available 目录中的文件的方式选择启用对应的站点配置文件
1 | mkdir /etc/httpd/sites-available |
Tips:/etc/httpd/这个目录下储存着http所有的配置
接下来对Apache的主要配置文件进行简单配置,目的是让Apache读取上一步创建的sites-enabled 中的配置
1 | vim /etc/httpd/conf/httpd.conf |
在配置文件的末尾添加如下打码,然后保存退出
1 | IncludeOptional sites-enabled/*.conf |
Tips:Vim/Vi 简单使用教程
1 | 移动光标 上下左右键 |
下面我们创建虚拟机配置文件
1 | touch /etc/httpd/sites-available/domain.com.conf |
用Vim打开然后编辑内容(Tips 此处可以直接用下面的指令而不用上面的先创建,因为vim打开的文件不存在时会直接创建空白文件)
1 | vim /etc/httpd/sites-available/domain.com.conf |
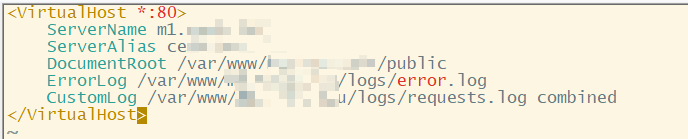
然后在其中填写如下内容并保存退出
1 | <VirtualHost *:80> |

注意复制时最后记得把以#号开头的的注释行删掉 否则可能会产生意想不到的bug!!!
现在创建软链接把sites-available 的文件链接到sites-enabled启用我们刚刚设置的配置文件
1 | ln -s /etc/httpd/sites-available/domain.com.conf /etc/httpd/sites-enabled/domain.com.conf |
最后重启Apache启用上述配置
1 | systemctl restart httpd |
至此我们的Apache配置到此结束,(此时我们打开域名时啥都没有的 不要急 )
二、安装Nodejs
输入以下代码进行Nodejs的安装。
1 | yum install -y nodejs |
三、安装Git并进行相关配置
1、git安装
输入以下代码,进行Git的安装
1 | yum install -y git |

2、创建git用户以及设置密码
指令如下
1 | 创建用户,用户名为git |

3、把git用户添加到sudo用户组中
输入以下代码sudo vim /etc/sudoers,打开sudoers文件,输入:/root进行搜索,搜索到代码行root ALL=(ALL) ALL,然后在这一行下添加以下代码git ALL=(ALL) ALL。输入完毕之后,按wq!强制保存退出vim。

4、设置SSH Key文件并赋权。
切换到git用户,添加SSH Key文件并且设置相应的读写与执行权限
输入以下代码:
1 | 切换用户 |
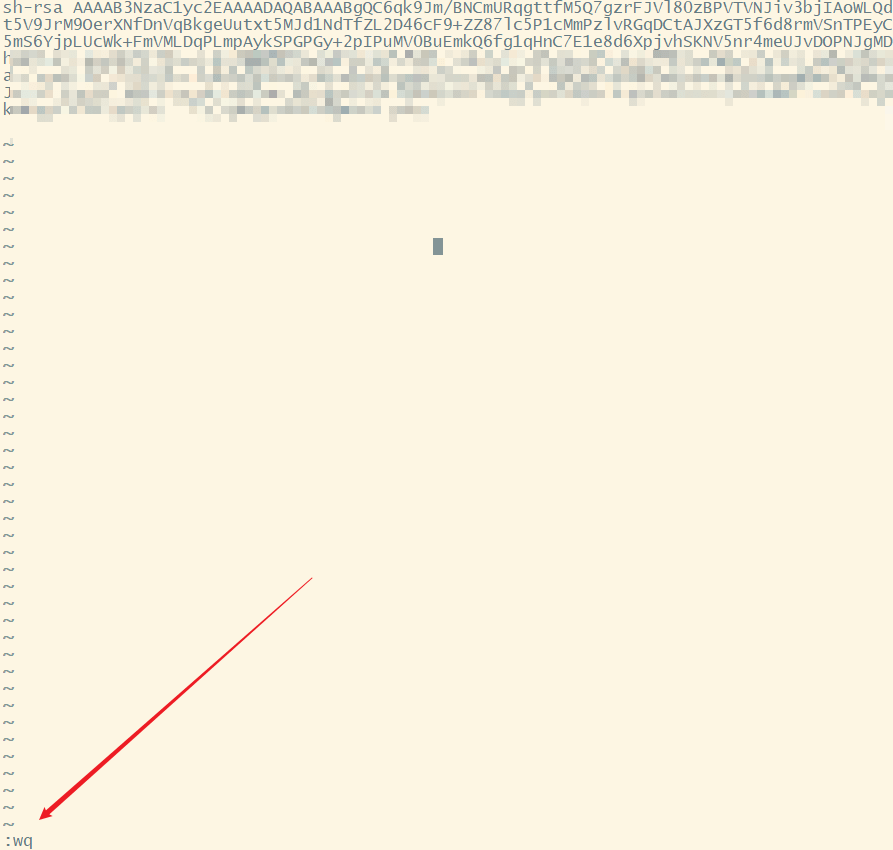
然后把之前在客户端设置的SSH Key,复制到authorized_keys文件中,保存后退出。如下图:

接下来设置文件权限,把authorized_keys文件设置成只有属主有读写权限,把ssh目录设置为只有属主有读、写、执行权限。代码如下:
1 | chmod 600 ~/.ssh/authorized_keys |
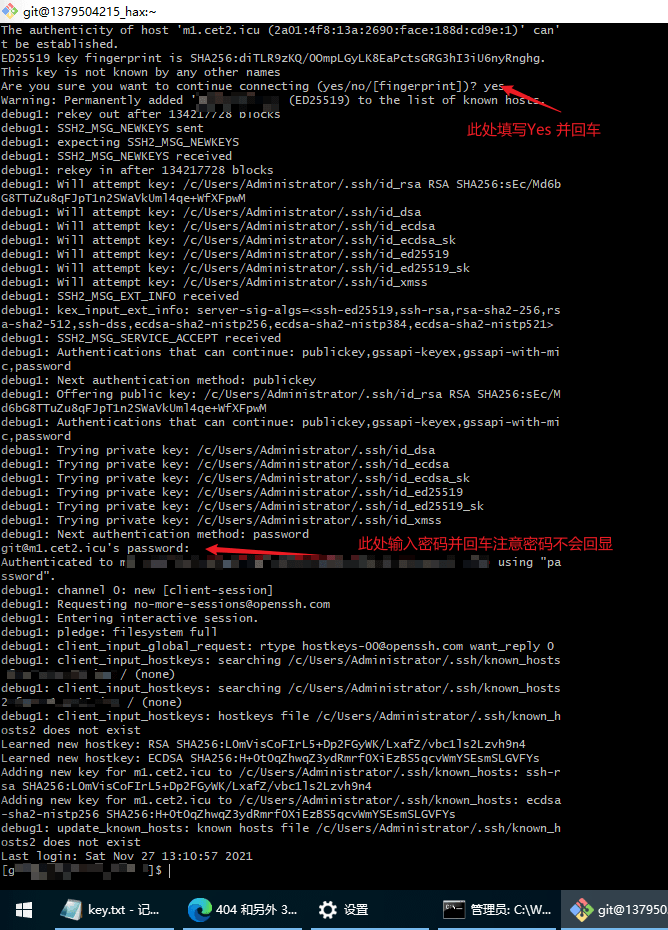
设置完后,返回客户端,打开Git Bash,输入以下代码,测试是否能连接上服务器:
1 | # ServerIP为你自己服务器的ip |
结果如下图:
5、网页地址授权
把之前创建好的网页文件夹 授权给git用户,以便于上传文件,代码如下:
1 | 使用sudo指令,需要输入git用户的密码 |
6、初始化一个git裸库
切换到git用户,然后切换到git用户目录,接着初始化裸库,代码如下:
1 | su git |
接着新建一个post-receive文件
1 | vim ~/blog.git/hooks/post-receive |
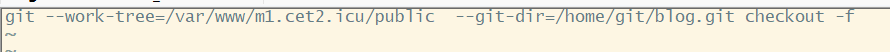
然后在该文件中输入以下内容:
1 | git --work-tree=/var/www/domain.com/public --git-dir=/home/git/blog.git checkout -f |
如下图:

保存退出之后,再输入以下代码,赋予该文件可执行权限。
1 | chmod +x ~/blog.git/hooks/post-receive |
7、设置博客根目录下的_config.yml文件。
注意:这里我们在windows端已经设置过一次 为了保险起见我们再次重复内容
设置博客根目录下的_config.yml文件
1 | deploy: |

保存后,在博客根目录打开Git Bash,输入以下命令:
1 | hexo g |
部署完毕之后,即可在浏览器输入你的服务器/域名进行访问你的博客了。
