Hexo+Github Pages 实现个人博客的小白教程 ——下篇
最近有朋友在使用Hexo做自己博客,前几日我弄过Hexo的安装教程
恰好我也对Hexo感兴趣 便与朋友共同研究下Hexo的使用!
由此便引出本篇文章!
读前注意
本文章并不包含
Hexo的安装教程(请见Hexo+Github Pages 实现个人博客的小白教程 ——上篇)本人的部署平台为
Github本文章使用主题以
Stun为主(链接地址) ,其他主题势必会有异同请自行辨别!本文要求您有一定的自我学习能力,毕竟这只是我的经验记录,若你怕麻烦 抱歉本文章不适合您
最后温馨提示 本文完整仔细阅读可能需要20min左右,若您想实操 可能需要数小时!!!
一、简单的站点设置
1、站点的基本信息设置
tips: 切记此处均为
YAML语法,请务必注意缩进 以及记得:号后面 要有一个空格跟着!!! 举例:type: git
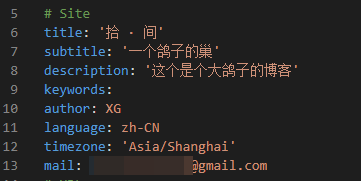
打开位于博客所在位置根目录下的_config.yml配置文件进行如下设置
| 参数 | 介绍 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
keywords |
网站的关键词。支持多个关键词。 |
author |
作者名字 |
language |
网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-CN和 zh-HK。 |
timezone |
网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
email |
你Github的邮箱 |
下图展示为我的配置情况!

2、站点的部署地址设置
然后我们配置 Git自动部署插件 依旧是在根目录下的_config.yml 一般在最后面
| 参数 | 介绍 |
|---|---|
type |
此处为一条指令部署类型 一般为git |
repo |
远程仓库的地址,鉴于本鸽子添加了我的SSH公钥至Github仓库 可以以使用SSH地址以使用免密登录!举个例git@github.com:UserName/UserName.github.io.git |
branch |
分支,此处注意Github的默认分支不再是master已经改为了main |
message |
此为git提交到Github的附加信息! |
一个例子
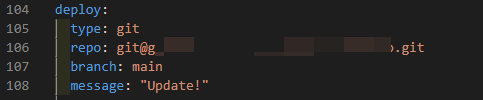
1 | deploy: |
面也贴一张我的配置图片

二、主题设置与美化。
注意
此处再次说明 鸽子用的是
Stun主题(链接地址),不同注意必有异同,请自行学习!!!不管是哪一种主题,都要认真仔细阅读,每个主题的文档!!!此处为
Stun的文档地址
1、安装主题
进入 Hexo 根目录,执行指令:
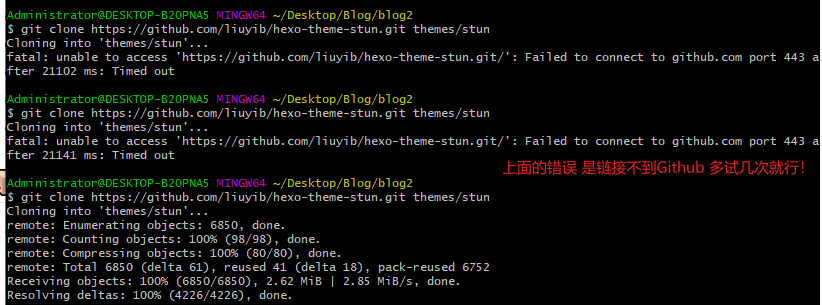
1 | $ git clone https://github.com/liuyib/hexo-theme-stun.git themes/stun |
该指令会将本仓库中的所有文件克隆下来,其中有很多文件仅用于项目开发,对于普通用户来说完全用不到。因此,如果你想仅克隆主题运行所必需的文件,请用下面的指令代替上面的指令:
1 | $ git clone -b dist https://github.com/liuyib/hexo-theme-stun.git themes/stun |

注意:这样做不方便以后更新,请谨慎使用。
安装依赖 hexo-renderer-pug
进入 Hexo 根目录,执行指令:
1 | $ npm install --save hexo-renderer-pug |

修改 Hexo 根目录下的 _config.yml 文件:
theme: stun
然后,启动 Hexo 服务器:
1 | $ hexo clean && hexo s |
结果

2、美化主题
tips: 主题定义具有高度自定义化!!!
主题配置文件地址为
/thems/stun/_config.yml注意主题的配置文件名称同站点文件名一致切记不要弄混
2.1改动站点图标以及作者信息更改!
2.1.1站点图标的更改
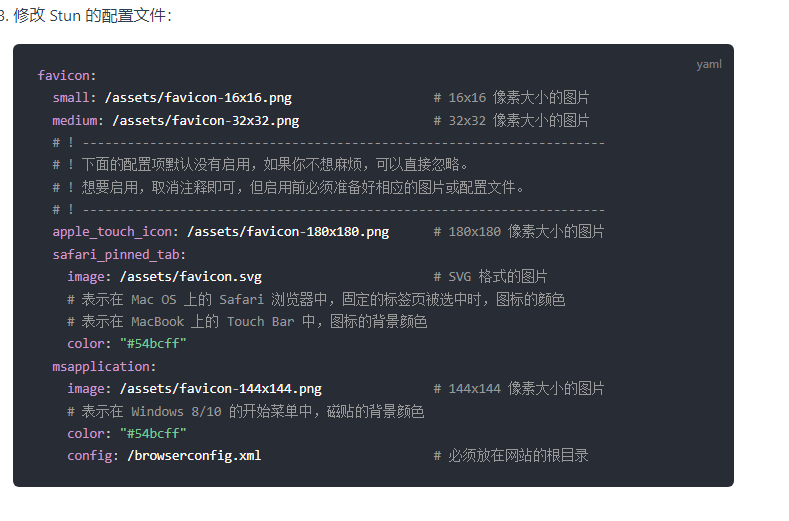
首先看主题手册的描述
1 | favicon: |

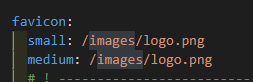
我就偷懒了 两个都丢了同一个文件
推荐的图片地址为
/source/images/
我的设置
1 | favicon: |

2.1.2作者信息更改
首先看主题手册的描述
1 | author: |
然后是我的设置
1 | author: |
改动完毕的效果展示(所用指令依旧是hexo clean && hexo s)

2.2改动站点背景以及增添多个独立页面!
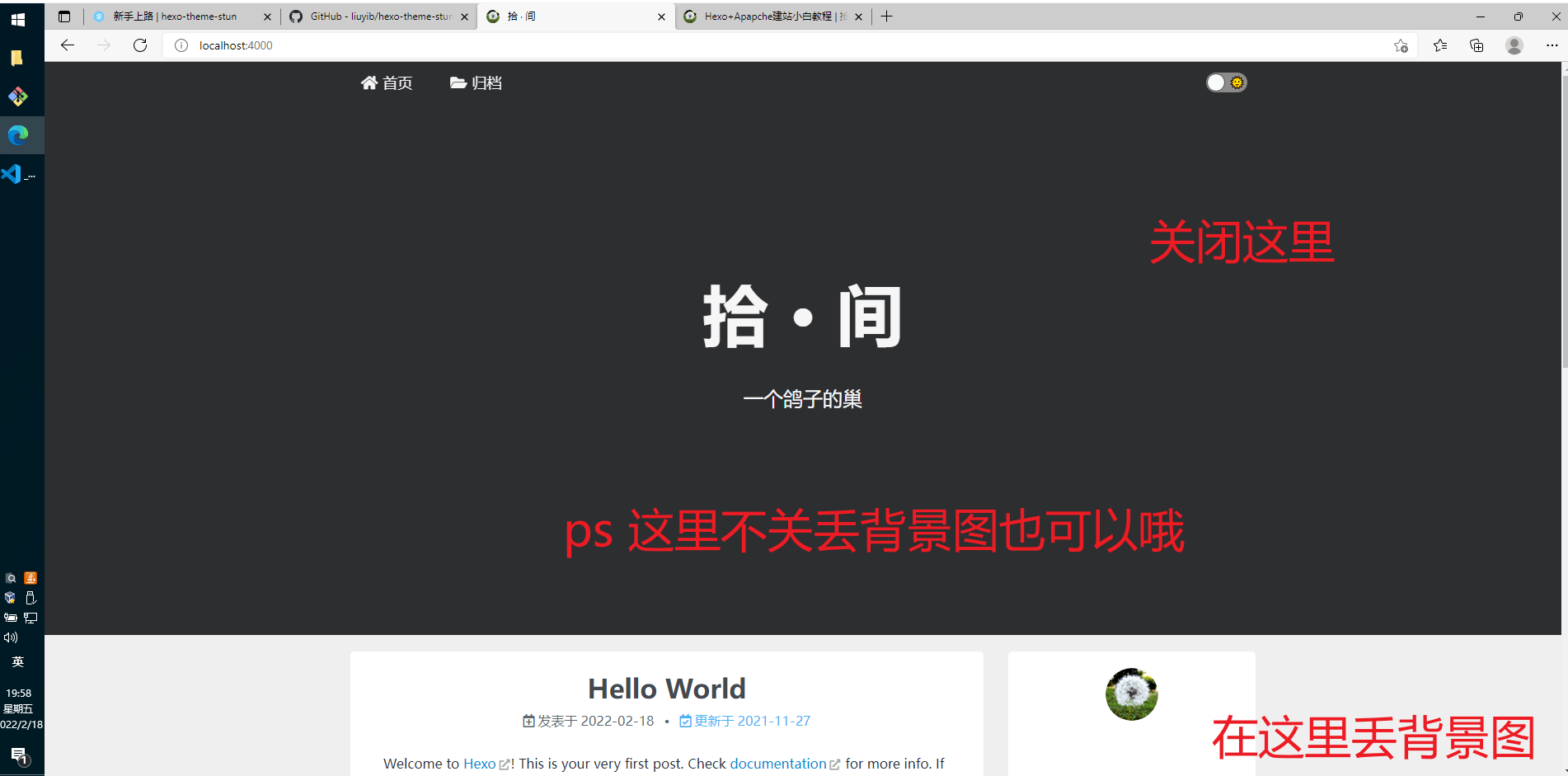
首先查看下 需求

其次 咱们还是看下 官方文档提供的信息
1 | #网站主体设置 Beta v1.7.0 |
然后是我的设置,
ps 文件依旧是丢在了
/source/images/
1 | header: |
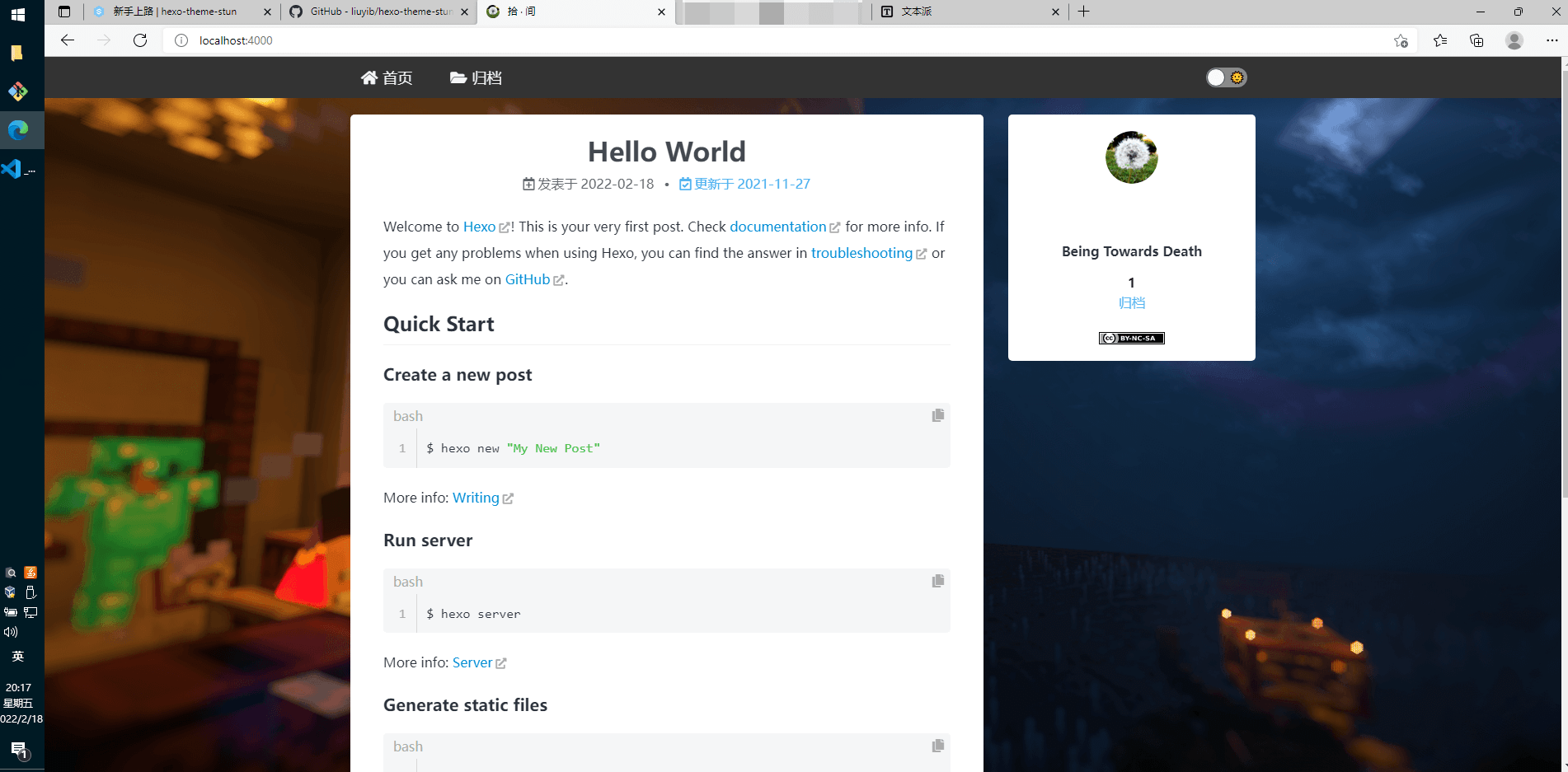
按照惯例 我们依旧是预览一下我们设置的效果!(所用指令依旧是hexo clean && hexo s)

下面就是增加独立页面了 在此处 我们会增加三个独立页面,两个为存档里推荐的,还有一个是我们等下要介绍的友链
下面我们贴出来 官方文档对此的介绍,大家完全可以照着去做!!
在 Hexo 根目录下:
1 | # 启用分类页,执行这条指令 |
修改 Front-Matter
在 Hexo 根目录下,找到 source/categories 或 source/tags 文件夹中的 Markdown 文件,设置 Front-Matter:
1 | --- |
修改主题配置文件
将 categories 或 tags 对应项取消注释:
1 | # `||` 分隔符之前是页面路径,`||` 分隔符之后是图标 |
此处开始 就是我们要关注的 增加一个独立页面的教程
如果你想添加自定义页面,需要执行以下步骤:
以添加友链页面为例。
修改主题配置文件
1 | #注意此处我修改了 直接将目标改成了 咱们的需求友情链接 |
生成页面文件
在 Hexo 根目录下执行指令:
1 | # 这里的 friendlink 对应上一步你设置的路径名称 |
国际化设置
这个是很重要的 直接关系了 你新增的页面是否会正确显示你要表的意思
找到 languages 目录下的语言文件,根据你网站使用的语言选择对应的语言文件,例如 zh-CN.yml
1 | menu: |
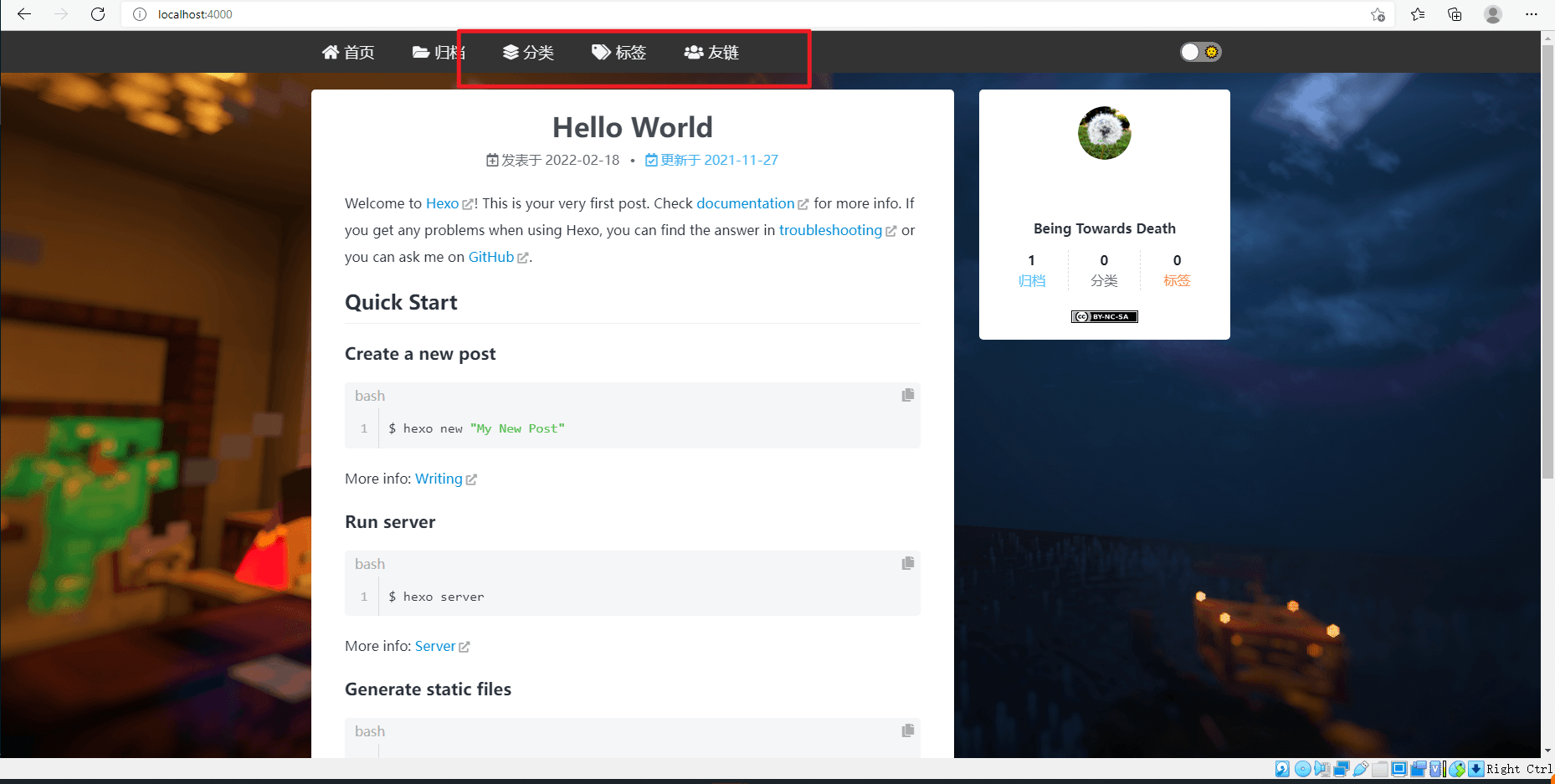
接下来依旧是展示更改后的效果 指令依旧是hexo clean && hexo s

2.3设置社交链接并引入阿里的图标库!
社交链接 依旧首先引入主题作者的官方文档
1 | # `||` 分隔符之前是具体链接,`||` 分隔符之后是图标。 |
此处我们举例说明一个特殊的例子
例如我们要引入哔哩哔哩的社交链接 很明显列表中并不含还有哔哩哔哩的情况 对于这种情况需要进行国际化设置。
步骤如下:
修改主题配置文件
1 | social: |
此处留一个伏笔 哔哩哔哩的图标 我按照文档确实添加了 但是 却没起作用 他的解决方案 下面会放出 2333
国际化设置
找到 languages 目录下的语言文件,根据你网站使用的语言选择对应的语言文件,例如:
zh-CN.yml:
1 | social: |
这里的国际化设置,对应于鼠标经过图标时,显示的文字。
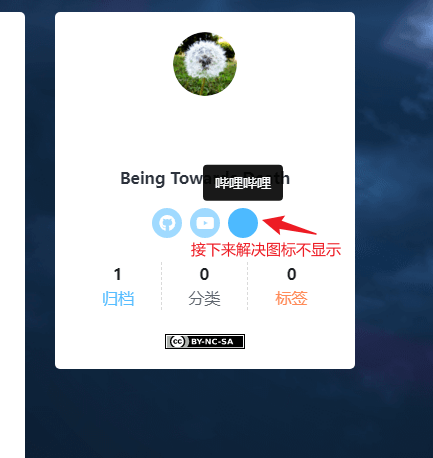
依旧是成果展示

下面 我们解决为什么 我们在那个网站设置了 图标 但是却没有显示的问题
首先 这个主题的图标支持的是 FontAwesome 5.x 但是 哔哩哔哩的图标在这个库里属于FontAwesome 6.0
针对此种情况我们采用MSDN的想法 通过CSS引入阿里的iconfont图标库
此处采用
DreamyTZK的Hexo博客之优雅使用阿里iconfont图标上述文章的内容乍一看并不适用于本主题,但是经过本鸽子实践,本主题是可以用的!
这再次说明 教程都是单一方面的极致刨析 大家需要会举一反三!!!!
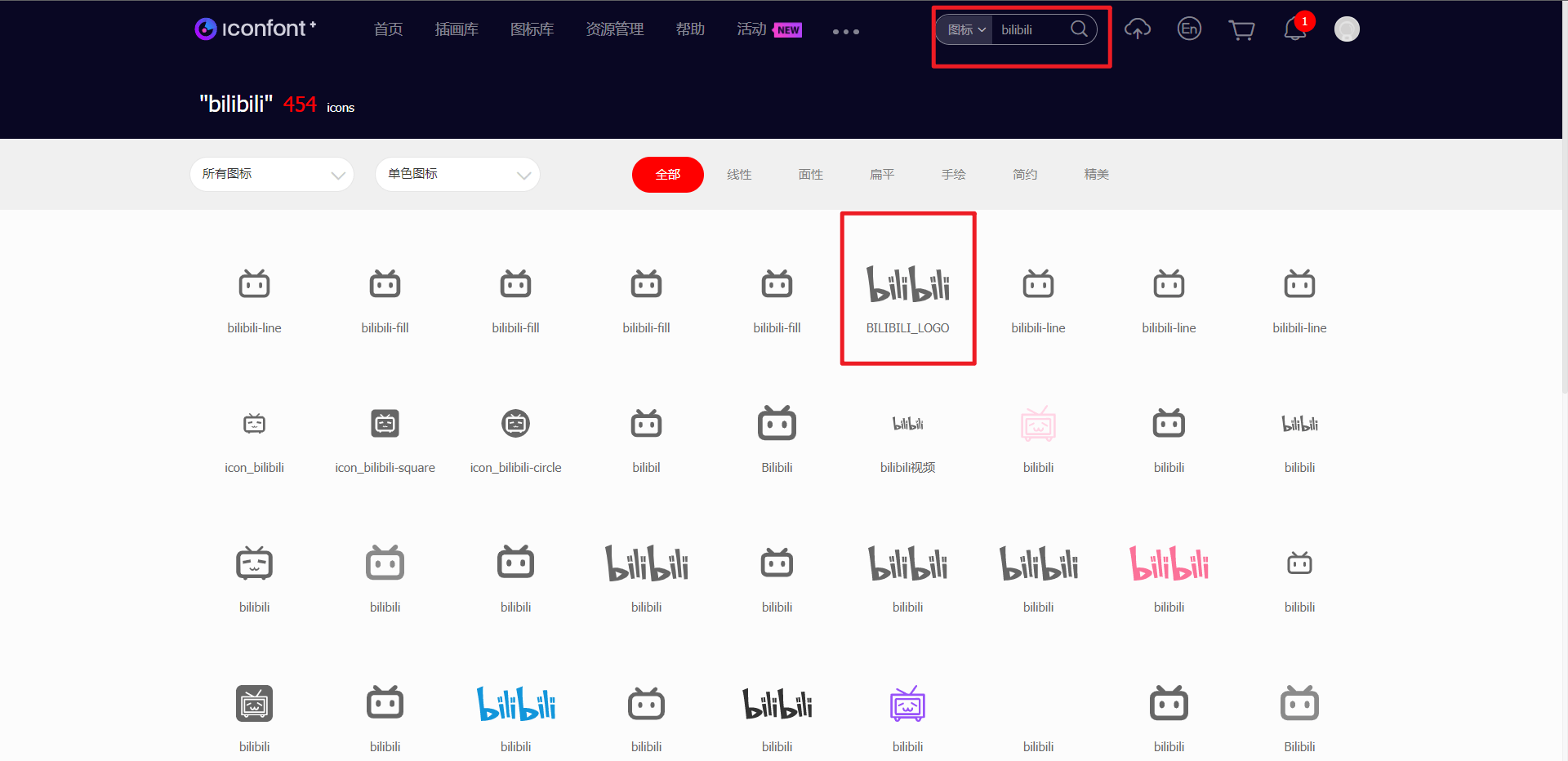
首先建立项目 即 在 阿里的iconfont选择适合的图标 然后添加到项目 (需要登录)

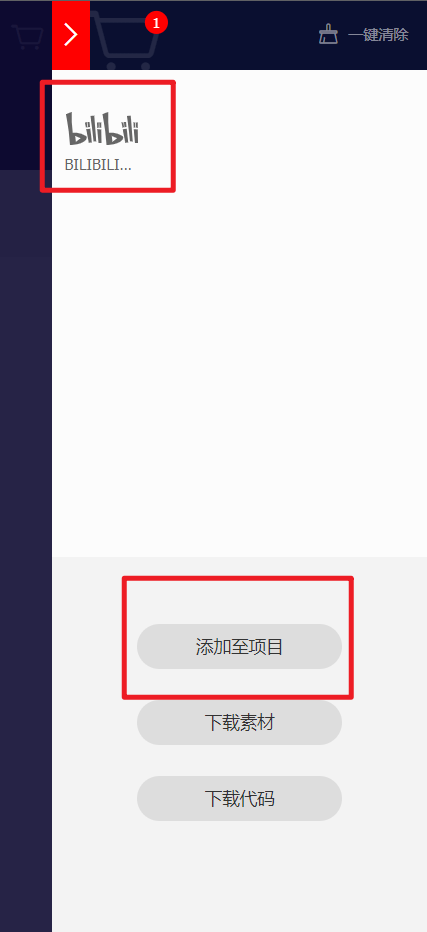
点击右上角购物车 然后新建项目 并将选中的图标 添加至项目


如果你是新建项目一般来说 会与我有些许不同 不过 只要创建好后 打开即可

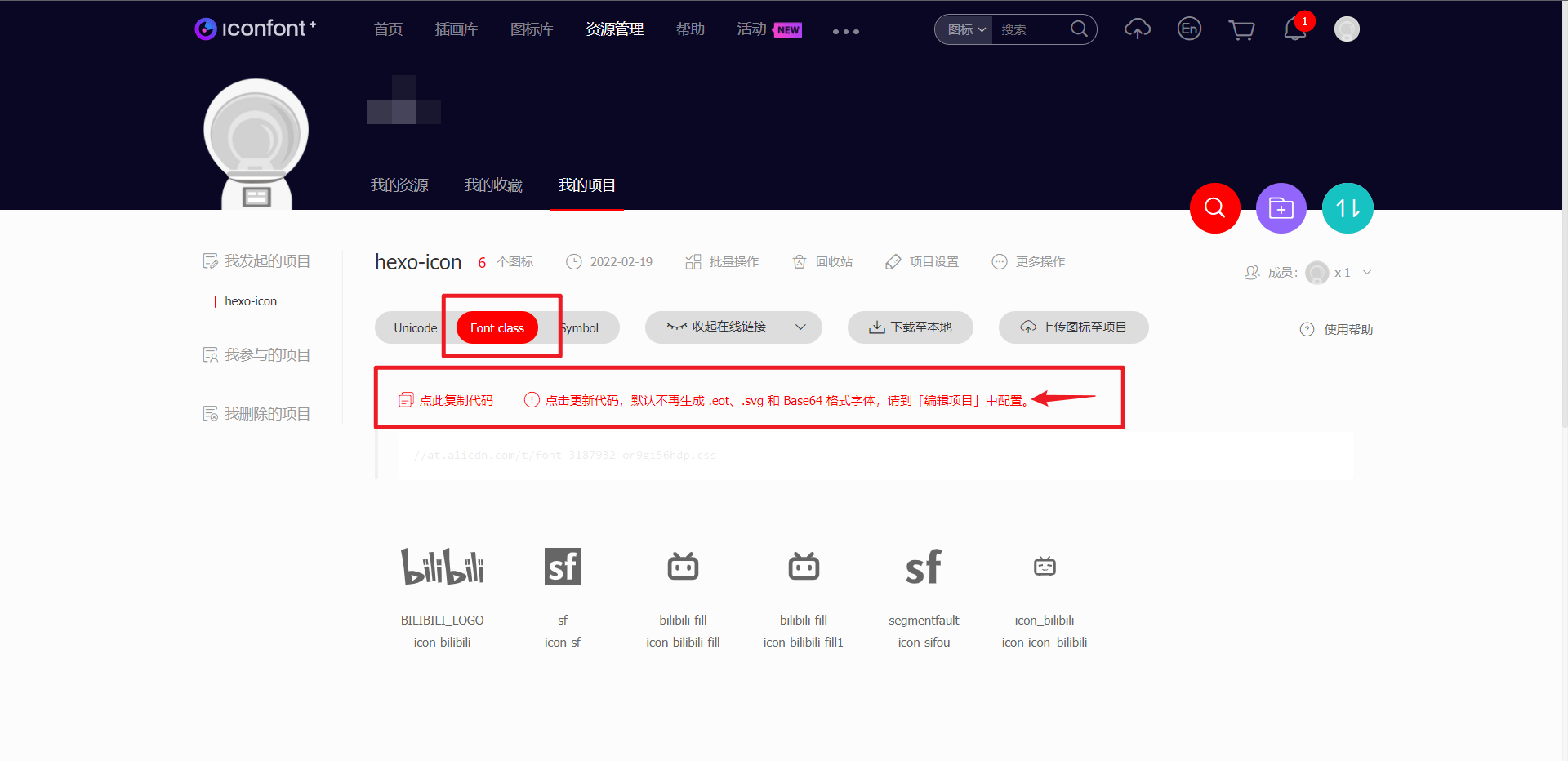
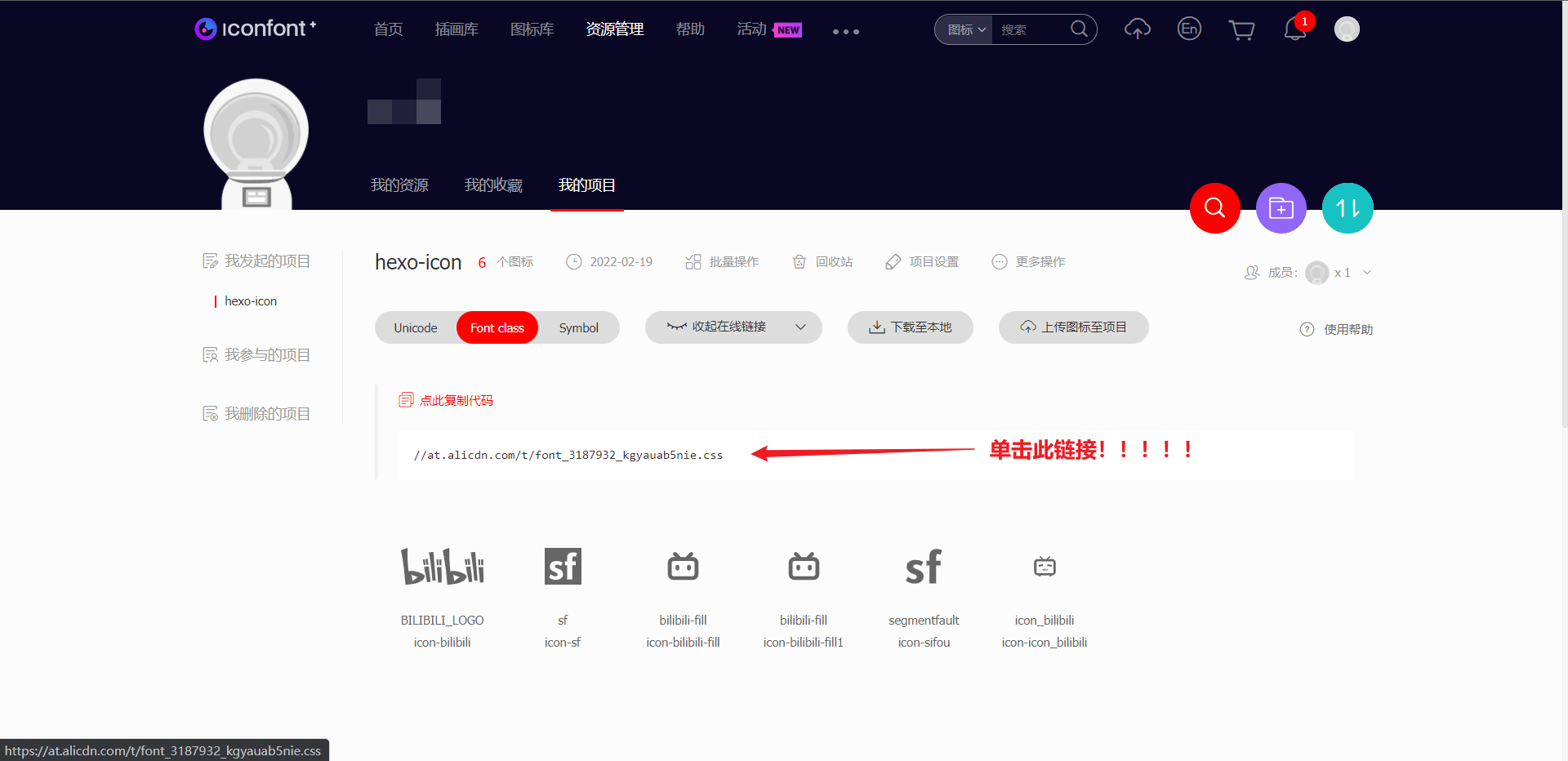
会得到 如下的CSS文件

将此CSS文件复制 等下备用!!
下面我们依旧是查看一下Stun这个主题官方文档 是如何介绍引入自定义主题的!!
1 | # 自定义样式 Stable v1.0.3 |
所以我们先打开目录 themes/stun/source/css/_custom/
并在其目录下新建iconfont.styl

至于如何 新建此文件 简述说明 新建一个文本文件
.txt结尾的 然后变更后缀名然后用
VS Code(可以是其他的编辑器)打开此文件 写入网页上的CSS文件
然后打开上图同目录下的 index.styl 并在其结尾 写入如下内容
1 | @import './iconfont.styl' |
好了至此已经是成功引入了 阿里的iconfont图标
tips: 这个引入的CSS只有你在官网添加的图标 如果新增了图标 就要更新代码 并用新的CSS代码 替代
iconfont.styl里旧的CSS代码!!!
回到阿里的iconfont图标网站 我们要获取我们新增的图标的代码

内容如下
1 | icon-bilibili |
下面我们将之前社交链接的bilibili图标替换为咱们新设置的
1 | social: |
接下来 我门依旧按照传统渲染 查看效果!指令依旧为之前的指令

如图所示 我们已经成功引入阿里的iconfont图标
2.4在设置友链页面!
好的 下面我们正式开始友链的设置
温馨提示 这又是一个较为困难的部分!!!
本主题作者貌似也未提供 友链的样式 所以我们依旧采用一种 骚操作
此处采用知乎作者
finisky的最简单的Hexo友情链接页面定制在
Markdown引入Html语法 实现友链 详细内容请见原文链接 本处仅作简单使用的介绍!
首先打开/source/friendlink/index.md
并在其中添加如下内容(以下内容为原作者内容
1 | --- |
由上面可知以后每增加一个友链 只要增加一个下面的代码段即可!
1 | <div class="card"> |
这个是上面变量对应的解释
|变量|介绍|
|—-|—|
|{avatarurl}|朋友站点的头像url地址|
|{link}|朋友站点的链接|
|{name}|朋友站点的名字|
|{description}|朋友站点的介绍|
下面贴上我的配置
1 | --- |
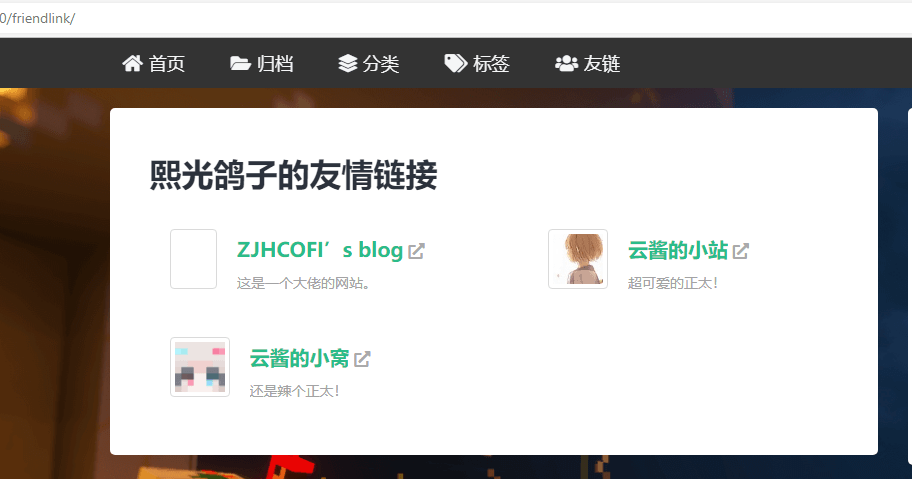
按照惯例 依旧是 po出一张结果图 (指令与之前一致!

三、撰写发布新文章。
对于此部分 熙熙不会说太多 推荐详读 官方的文档
官方文档
对于写作所需的Markdown语法熙熙则推荐这篇文章!Markdown 基本语法
1、新建文章
你可以执行下列命令来创建一篇新文章或者新的页面。(官方文档摘录!)
1 | $ hexo new [layout] <title> |
您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
布局(Layout)Hexo 有三种默认布局:post、page 和 draft。在创建这三种不同类型的文件时,它们将会被保存到不同的路径;而您自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
| post | source/_posts |
| page | source |
| draft | source/_drafts |
同时也可以设置额外的参数
| 参数 | 描述 |
|---|---|
-p, --path |
自定义新文章的路径 |
-r, --replace |
如果存在同名文章,将其替换 |
-s, --slug |
文章的 Slug,作为新文章的文件名和发布后的 URL |
下面我们举一个实际的例子
假设熙熙要写一篇文章叫做 在Ubuntu上安装Nginx 想要指定文档文件名发布后的路径为 ubuntu-nginx 布局为 post
则指令应该为
1 | $ hexo new post "在Ubuntu上安装Nginx" -s ubuntu-nginx |
2、撰写文章
撰写文章主要是打开原Markdown文件,并在文件中用Markdown语法撰写文章内容
我们依旧延续上面的例子 打开/source/_posts/ubuntu-nginx.md
2.1 设置Front-Matter
打开文章的第一步便是设置该文章的 Front-Matter
打开后可以清晰的看见 Hexo 程序已经生成好了 一些必需的 Front-Matter
强烈建议你 观看官方的文档 文章链接
同时也推荐您详细阅读Stun的文档,以获得该主题独有的
本文仅简单介绍常用的Front-Matter
| 参数 | 功能 | 介绍 |
|---|---|---|
title |
标题 | 该文章的标题 一般已经由Hexo自动填写好 |
date |
建立时间 | 该文章的创建时间 一般已经y由Hexo自动填写好 |
tags |
标签 | 该文档包含那些标签 |
categories |
分类 | 该文章的分类(ps 若为多级分类 请务必参看官方文档!) |
toc |
是否开始目录 | 是否开启文章目录 应填布尔值 |
comments |
是否开启评论 | 是否开始目录 同为布尔值 |
下面我们展示一下一个新建的文章的Markdown文件中的默认 Front-Matter
1 | --- |
下面我们按照我的需求加上其他的
例如 分类为Web 标签为 Ubuntu Nginx 开启文章目录 不开启评论
1 | --- |
2.2 文章正文的撰写
正文的撰写 在 Front-Matter的下方
按照Markdown语法撰写即可 很简单 并不困难
对于撰写的编辑器 我推荐一下两个 当然其他的可是可以的
第一个 当属地表最强编辑器 VS Code 配合一款叫做 Markdown All in One的插件即可
第二个 则是 Typora ,一款国人开发的所见即所得的Markdown编辑器,不过有一个小小的缺点,此软件自从正式版开始是一款付费软件 价格为$14,99 三台电脑授权 ,对于手头宽松的可以考虑 ,不太富裕的还是推荐VS Code或者—>(当然若您想体验一下的化 可以使用测试版 作者并未关闭测试版的下载及使用权 不过需要您自己在官网探索 本文并不会贴出地址~
文章写完 保存完毕后在博客根目录下执行下面的指令便可生成本地静态文件 并运行测试服务器
1 | $ hexo g && hexo s |
确认可以后 便可在博客根目录下使用如下命令部署到您的Github Pages(此处需要您在安装时 添加了您的SSH公钥至 Github 并且 正确按照本文配置!
1 | $ hexo d |
完成后 您大概需要等待3min左右 便可访问网址观看您的成果
3、删除文章
删除文章也很简单 您只需进入到文章的根目录 删除所需要删除的以.md结尾的源文件即可
删除后 执行下面的指令 重新生成本地文件并部署即可
1 | $ hexo g && hexo d |
若上面的不起作用 可以尝试下面的指令
1 | $ hexo clean && hexo g && hexo s |
四、后记
至此 本教程已经完全完毕!!
若您想丰富您的技巧 以及使用能力 或者扩展您的博客 进一步美化您的博客
那么请仔细阅读 Hexo文档 以及主题使用文档 这些都是不可或缺的一环
祝您 在日后的使用Hexo的生活中,能愉快的记录您的每一次开心的瞬间,以及对新知识掌握喜悦
附文档链接
Hexo文档: 点我!!!
Stun主题使用文档:点我~ ~ ~